¿Qué es un tema (theme)?
En artículos anteriores se habló de cómo poner en funcionamiento una web en WordPress partiendo de cero (Primeros pasos en WordPress). Pero, una vez tenemos el WordPress instalado, hay que decidir cómo será la apariencia y el comportamiento de nuestra web. Esto lo determina el Tema (theme) que tengamos activo.
¿Cómo cambiar el tema activo?
El propio WordPress ya viene con unos temas instalados. Normalmente tienen el nombre del año: Twenty Fifteen, Twenty Sixteen, Twenty Seventeen…
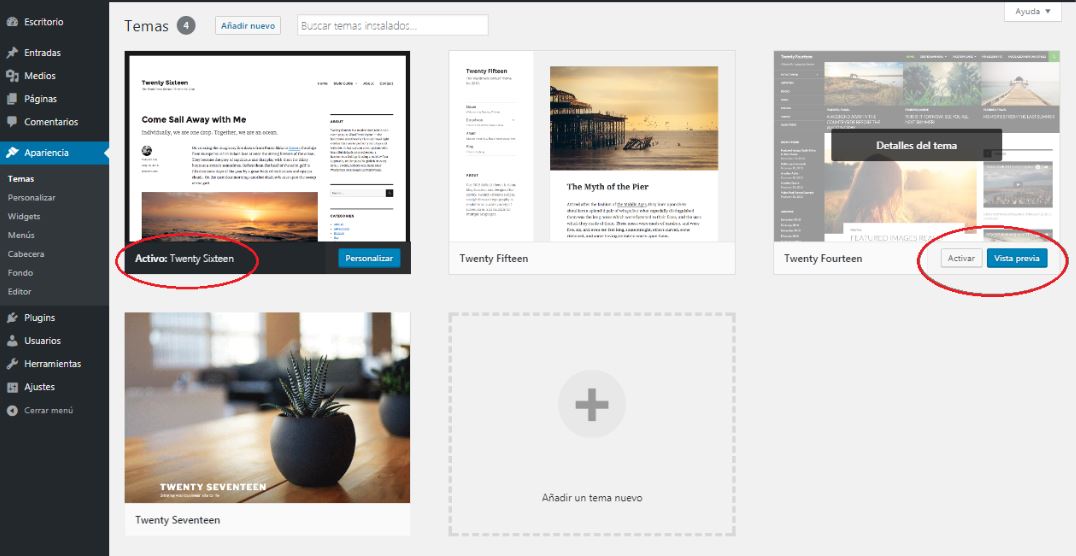
Para ver los temas instalados, hay que ir a la barra de administración y escoger Apariencia > Temas. Esto hace que aparezca un listado con todos los temas (en forma de capturas de pantalla). El primero de todos es el que está activo, tal como se indica en el pie de su imagen.
Por lo que respecta al resto de temas, al pasar por encima de cada uno de ellos con el ratón, aparecen dos botones. Uno para convertirlo en el tema activo y, por si antes queremos estar seguros, otro para obtener una vista previa.

¿Cómo añadir más temas?
Existe la posibilidad de descargar temas del repositorio de WordPress. Para esto es necesario clicar en el botón «Añadir nuevo» o, al final de los temas listados, en la imagen «+ Añadir un tema nuevo». A continuación, hay que escoger uno del listado que aparece.
Si no hay ningún tema que se ajuste a lo que queremos, hay diversas webs que se dedican a vender temas especializados. Por ejemplo, Theme Forest, Elegant Themes o Template Monster.
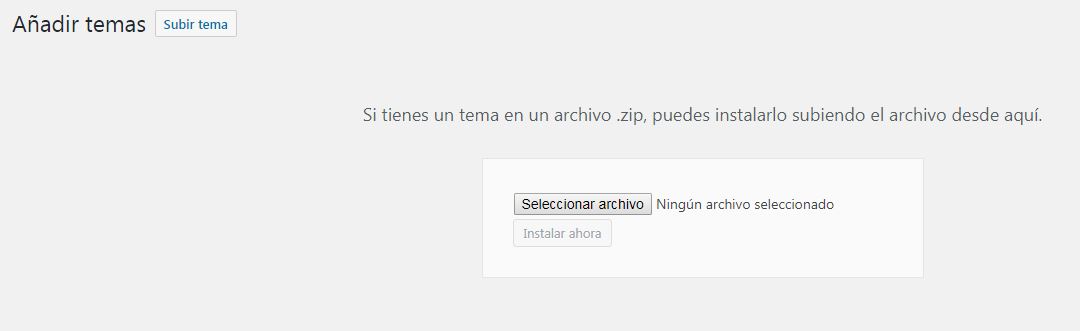
Para instalar un tema desde un fichero (formato ZIP) hay que ir a la misma pantalla de añadir temas del repositorio de WordPress. Una vez allí, seguiremos estos pasos:
- Click en el botón de arriba del todo «Subir tema».
- Click en el botón «Seleccionar archivo» para escoger el fichero ZIP.
- Una vez escogido, hay que clicar en el botón «Instalar ahora».
- Por último, cuando haya finalizado la instalación, activar el tema.

Claves para escoger un tema
Escoger un tema u otro tiene más importancia de la que pueda parecer. Afecta directamente a muchos aspectos de nuestra web:
- Definición de estilos: Cada tema tiene un conjunto de colores y fuentes de letra propios (definidos en el archivo style.css). Estos determinan una «personalidad».
- Comportamiento: El tema determina el comportamiento de nuestra web. Por ejemplo, hay temas que se adaptan bien a cualquier tamaño de pantalla (responsive) y otros que no. En algunos casos la barra de menú es siempre visible en la parte superior, mientras que en otros desaparece al hacer scroll. O, en función del dispositivo/tamaño de pantalla, puede ser que la barra de menú se convierta en un icono desplegable, o que se parta en dos líneas.
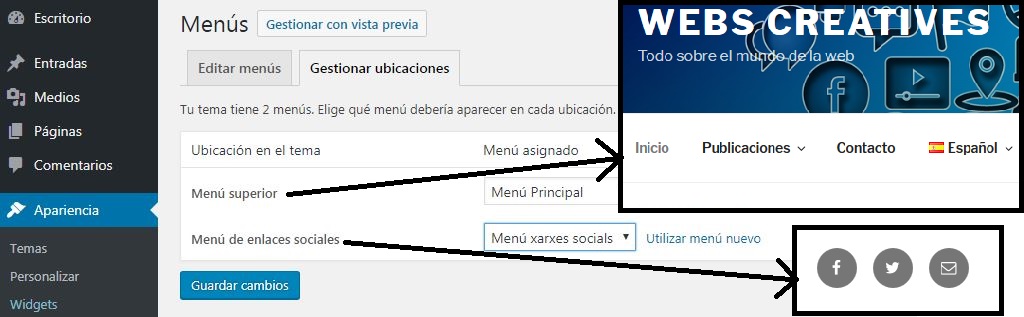
- Zonas de menús : Cada tema define unas zonas dónde ubicar los menús (zona superior, zona inferior, zona de redes sociales, etc).

- Zonas de widgets: Cada tema define unas zonas dónde ubicar los widgets (barra lateral izquierda, barra lateral derecha, barra en el pie de página, etc). Ejemplos de posibles widgets podrían ser el avatar del propietario de la web, una nube de etiquetas, o un visualizador de los últimos tweets publicados. Pero, además, un tema puede tener definidas varias plantillas de página (page templates). Dependiendo de la plantilla que escojamos para cada página, pueden mostrarse unas u otras zonas de widgets.
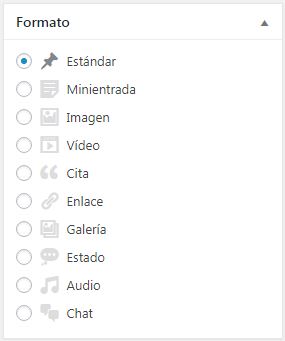
- Otras particularidades: Cada tema puede tener sus particularidades (personalizables o no). Por ejemplo, la incorporación de imagenes o videos en una cabecera, la división de la página de inicio en zonas, etc. También cabe decir que depende de cada tema cuáles son los formatos de entrada (post formats) que implementa. La lista completa de los posibles formatos es: aside, gallery, link, image, quote, status, video, audio y chat. También existe el standard que, en realidad, es la absencia de un formato en concreto.

- Posicionamiento en los buscadores (SEO): Hay diversos aspectos que afectarán al posicionamento de nuestra web en los buscadores de Internet. Por ejemplo, los títulos de página, los meta description, los sitemaps, evitar contenido duplicado, los microdatos y tarjetas enriquecidas (rich cards), etc. Una buena plantilla facilita mucho cuidar de estos aspectos.
Los archivos del tema en el servidor
La ruta dónde se encuentran los archivos del temas es: /wp-content/themes/nombre_del_tema.
Cualquier modificación que se quiera realizar, deberá hacerse mediante un tema hijo (child theme). De esta manera, se evitará perder los cambios cuando haya actualizaciones.
En próximos artículos se profundizará en detalles más avanzados relativos a temas hijo y temas en general.
Ahora que ya sabes instalar el WordPress y configurar un tema, te recomendamos continuar con conceptos relativos al contenido de la web: Diferencia entre Entradas y Páginas y cómo clasificar las entradas mediante Categorías y Etiquetas.