Els temes i la renderització
En aquest article introduirem alguns conceptes per entendre què s’executa en el servidor per tal de renderitzar les pàgines web en el cas de WordPress.
El responsable de l’aparença i del comportament d’un web fet amb WordPress és el tema actiu. Per tant, és fàcil intuir que, serà aquest el que determini com es renderitzaran les pàgines web per al client.
Arxius de plantilla (template files)
La renderització de les pàgines web que es serveixen al client es fa per mitjà del processament d’uns arxius que estan en el servidor. Aquests arxius s’anomenen arxius de plantilla (template files) i són els que composen el tema.
Els arxius de plantilla són principalment fitxers PHP que contenen:
- Etiquetes HTML (HTML tags).
- Codi PHP.
- Etiquetes de plantilla (template tags).
De fet, les etiquetes de plantilla, són una barreja dels altres dos. Es tracta de crides a funcions de WordPress, delimitades per etiquetes de codi PHP, que serveixen per obtenir alguna informació (ja sigui d’un altre arxiu, o de la base de dades). P.ex: <php get_header(); ?> fa un include de l’arxiu de capçalera, o <php the_excerpt(); ?> mostra l’extracte d’una entrada.
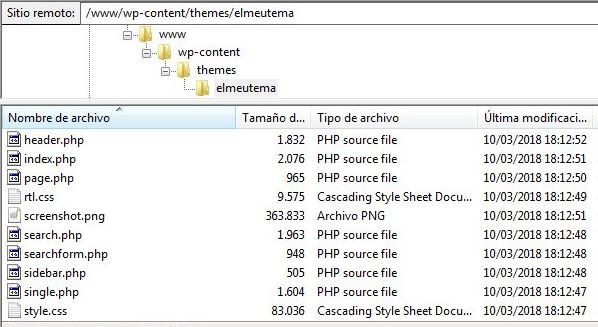
Alguns exemples d’arxius de plantilla podrien ser:
index.php. Arxiu utilitzat per defecte per renderitzar qualsevol tipus de pàgina (ha d’existir obligatòriament en tots els temes).style.css. Fulla d’estils (cascading style sheet) principal del tema. No és cap PHP, però també es tracta d’un arxiu molt important i obligatori. A més dels estils, conté una capçalera amb la informació del tema (nom, URI, autor, descripció, etc).category.php. Per a renderitzar l’índex d’entrades d’una categoria.front-page.php. Si existeix, renderitza la pàgina d’inici del web.- etc.

Plantilles de pàgina (page templates)
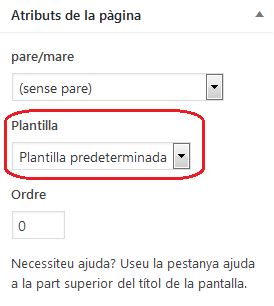
Són un tipus d’arxiu de plantilla que s’aplica a les pàgines per determinar-ne l’aparença i el comportament. L’exemple més habitual el trobem quan editem una pàgina i a l’apartat “Atributs de la pàgina” se’ns dóna a escollir entre diferents opcions. P.ex. pàgina d’amplada completa, de dues columnes, d’una columna i una barra lateral (sidebar), etc. En realitat, estem escollint una plantilla de pàgina.

Arxius parcials de plantilla (template partials)
Normalment, solen haver-hi parts dels arxius de plantilla que són iguals per a vàries pàgines del nostre web. Aquestes parts comunes, per tal de simplificar els temes, es solen posar en arxius a part, de manera que es puguin reaprofitar. A aquests arxius se’ls anomena arxius parcials de plantilla (template partials). Aleshores, es fa un include d’aquests arxius en els llocs on interessa.
Aquest seria l’exemple que hem vist abans amb l’etiqueta de plantilla <php get_header(); ?>, que serveix per fer un include de l’arxiu parcial de plantilla header.php. Altres parcials de plantilla podrien ser el footer.php o el sidebar.php.
Jerarquia de la plantilla (template hierarchy)
La pregunta és “quins de tots aquests arxius s’utilitzen en cada cas a l’hora de renderitzar la pàgina?“. La resposta és que es fa en base a una jerarquia establerta entre els diferents arxius de plantilla, la jerarquia de la plantilla (template hierarchy).
En funció del tipus de pàgina web a mostrar, WordPress utilitzarà uns arxius o altres. Inicialment ho provarà amb el primer arxiu de la jerarquia que li correspongui. Si no existeix, anirà a buscar el següent de la jerarquia, i així successivament fins a trobar un arxiu per a renderitzar-la. Si no en troba cap, al final sempre busca l’index.php, que ja hem comentat que és obligatori en tots els temes.
P.ex. per renderitzar una entrada (post) ho farà amb el primer d’aquesta jerarquia d’arxius que trobi a la carpeta del tema (/wp-content/themes/tema-actiu/):
- single-{tipusentrada}–{resum}.php
- single-{tipusentrada}.php
- single.php
- singular.php
- index.php
És a dir, primer mirarà si existeix un arxiu de plantilla específic per a l’entrada a renderitzar (si vols saber què és el resum -o slug– ho pots consultar a l’article sobre els enllaços permanents de WordPress). Si no existeix, se’n busca un de genèric per renderitzar aquell tipus d’entrada (com que estem parlant de renderitzar una entrada, el tipus d’entrada és “post”): single-post.php. Si tampoc existeix, es busca l’arxiu de plantilla single.php. Si no, el singular.php. I, finalment, es buscaria l’index.php.
En propers articles aprofundirem més en la jerarquia de les plantilles. Mentrestant, si t’interessa el tema, pots consultar la documentació de WordPress: https://developer.wordpress.org/themes/basics/template-hierarchy/.
Etiquetes condicionals (conditional tags)
A l’hora de renderitzar una pàgina, sovint és necessari preguntar per determinades característiques d’aquesta. Per exemple, és possible que, en un determinat moment, ens faci falta saber si estem renderitzant la pàgina d’inici o una altra.
Per obtenir aquest tipus d’informació, existeixen les etiquetes condicionals (conditional tags). Es tracta de funcions de WordPress que permeten obtenir informació sobre la pàgina actual (es pregunta per una característica i s’obté un booleà indicant si és certa o falsa). En base a aquesta informació, es pot decidir quin contingut mostrar. Per al cas que comentàvem, la funció que ens indicarà si estem renderitzant la pàgina d’inici és is_front_page().
Les etiquetes condicionals s’han d’utilitzar un cop obtingut de la base de dades el contingut de la pàgina (un procés que, en WordPress, es coneix com the query). Per això, els arxius de plantilla són el lloc adequat, ja que en aquest punt aquest procés ja s’ha realitzat.
El bucle de WordPress (the loop)
El Bucle de WordPress és un dels processos principals del WordPress. S’executa per renderitzar l’entrada o entrades que s’han de mostrar a la pàgina web.
Es tracta d’un fragment de codi que serveix per mostrar les entrades ben formatejades, ordenades i amb els filtres adients a la pàgina sol·licitada.
<?php if ( have_posts() ): while ( have_posts() ) : the_post(); ?>
...
<?php endwhile; endif; ?>
El fragment de codi PHP o HTML que es posi dins el while–endwhile que delimita el loop, es repetirà per a cada entrada (post) de l’objecte $wp_query (entrades obtingudes de la base de dades).
Pots comprovar-ho tu mateix mirant com són els arxius de plantilla del tema actiu en el teu web WordPress.
Esperem que t’hagi estat d’utilitat aquesta publicació. Si t’interessa estar al dia de les nostres publicacions pots seguir-nos a les xarxes.