¿Qué son los menús?
Un menú es un conjunto de enlaces que permiten navegar entre las distintas páginas de nuestra web o hacia páginas relacionadas.
Un sitio web puede tener distintas zonas de menús. Estas zonas vienen definidas por el tema escogido. Por ejemplo, podría haber una zona arriba del todo para el menú principal, otra para el menú de redes sociales y otra con enlaces a pie de página (aviso legal, política de privacidad, etc).
Creando o editando un menú en WordPress
Una manera de editar los menús es accediendo a Apariencia > Menús de la barra de administración.

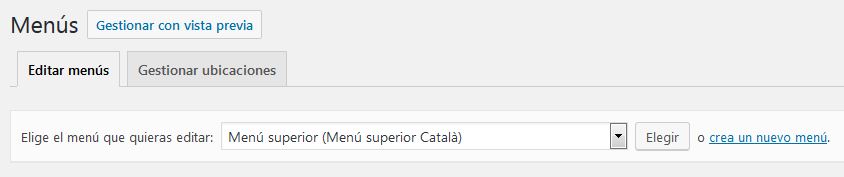
En la pestaña «Editar menús«, habrá que escoger del combo el menú a modificar y clicar «Elegir«. Si lo que se quiere es crear un menú nuevo, hay que clicar el enlace de al lado, «crea un nuevo menú«.

Si se trata de un menú nuevo, lo primero que habrá que hacer es entrar el nombre del menú, p.ej. «Menú principal de Webscreatives», y guardarlo (botón «Crea menú«).
Los posibles enlaces que se pueden añadir para construir el menú están en la parte iquierda y, por defecto, son:
- Páginas. Permite escoger una o más páginas (pages) para añadir al menú. Da a escoger de entre las más recientes o de la totalidad de páginas de nuestra web. Hay que marcar las que se quieren y clicar el botón «Añadir al menú».
- Entradas. Funciona igual que en el caso de les páginas, pero para las entradas (posts).
- Enlaces personalizados. Permite crear un enlace a una URL cualquiera, ya sea de nuestra web o de un externa. P.ej. se podría poner la página de inicio de webs creatives,
https://www.webscreatives.com/es/, o la de su twitter,https://twitter.com/webscreatives. Hay que entrar el texto que se mostrará en el punto de menú y clicar «Añadir al menú». - Categorías. Permite añadir uno o más puntos de menú que conduzcan al listado de entradas de una categoría. Funciona como en el caso de las páginas o entradas.

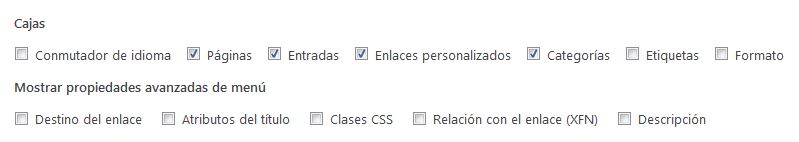
En realidad, hay más tipos de elementos que podemos añadir al menú, pero por defecto están invisibles. Para que se muestren, hay que ir arriba del todo a la derecha y desplegar «Opciones de pantalla«. Allí, en el apartado «Cajas«, están todas las opciones posibles. Por ejemplo, las Etiquetas y, posiblemente, los Formatos (custom post types, que trataremos en otros artículos). También puede ser que tengamos algún plugin instalado que nos permita poner más tipos de enlace en el menú. P.ej. si tenemos el polylang para el multiidioma, podremos añadir el Conmutador de idioma.

Menús y submenús
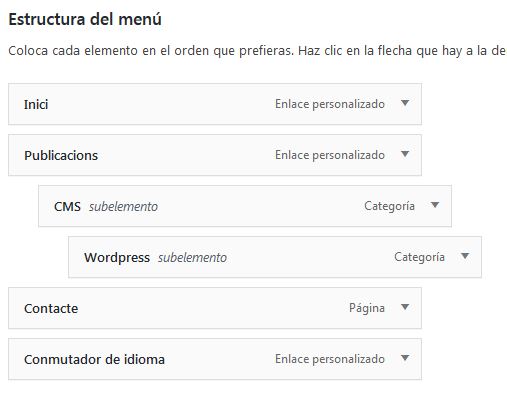
En el apartado «Estructura del menú«, en la parte central de la pantalla, se pueden ver todos los elementos de los que consta el menú seleccionado inicialmente.
Cada elemento nuevo que añadimos desde los selectores de la izquierda, es un enlace que se añade al menú. Estos enlaces se añaden siempre en el nivel superior.

Para hacer que un punto de menú cuelgue de otro, es tan fácil como arrastrarlo con el ratón ligeramente a la derecha. Entonces veremos que aparece la palabra subelemento al lado de le etiqueta de navegación (texto del enlace). Esto indica que al pintarse colgará del enlace inmediatamente anterior. De esta manera se puede crear la jerarquía que queramos entre los elementos del menú.
De la misma manera, un elemento del menú se puede mover hacia la izquierda para retornarlo al mismo nivel que el elemento inmediatamente anterior.
Para cambiar el orden de los elementos sólo hay que arrastrarlos arriba o abajo.
Editando y quitando elementos del menú
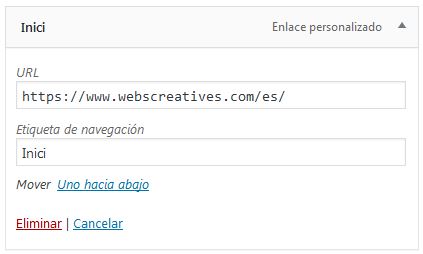
Es posible cambiar las propiedades de un elemento del menú. Por ejemplo, la etiqueta de navegación, la URL, etc. Sólo hay que desplegar la caja del elemento y, según el tipo de enlace, aparecerán unas propiedades u otras que se pueden editar.

Dependiendo de las casillas marcadas en «Opciones de pantalla«, pueden aparecer más propiedades o menos para modificar. Por ejemplo, la casilla para indicar que se abra el punto de menú en otra ventana, no se mostrará si no se indica.
También hay unos enlaces para mover el elemento de posición o para cambiar el nivel (lo mismo que hemos comentado que se puede hacer arrastrando el elemento).
Por último, el enlace «Eliminar» permite quitar el elemento del menú.
Punto de menú sin enlace
Fijémonos que todos los elementos de menú que añadimos tienen un enlace asociado. Es decir, ya lleven a una entrada del blog, a un listado de entradas de una categoría, o a una URL externa… siempre es un elemento clicable que nos lleva a una URL.
En algunos casos esto se quiere evitar. Por ejemplo, si lo único que queremos es crear un agrupador de elementos para un submenú. Para conseguirlo, hay que añadir un enlace personalizado con una URL cualquiera. Un vez añadido, se edita el elemento y se borra la URL (no se puede hacer antes porque no permite añadir el elemento si la URL está vacía). Esto hará que el punto de menú no sea clicable.
Una alternativa sería poner un símbolo hash (#) en la URL. El efecto que se conseguiría es que al clicar nos lleve al inicio de la página actual.
Zonas de menús (ubicaciones)
Una vez tenemos el menú creado, no aparece en nuestra web hasta que no lo asignemos a una zona de menú. Las diferentes zonas disponibles, dependen del tema que tengamos activo.
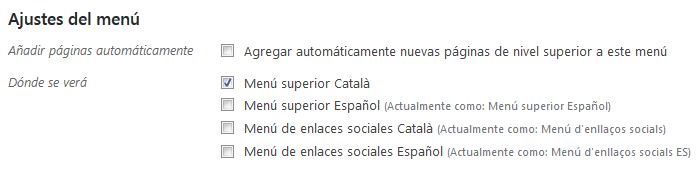
Encontraremos las zonas disponibles en la parte inferior, en el apartado Ajustes del menú. Allí marcaremos las ubicaciones donde queremos colocar el menú que estamos editando.

Una alternativa es hacerlo desde la otra pestaña de la página, «Gestionar ubicaciones«. Allí hay todas las ubicacions disponibles, y para cada una se permite escoger qué menú debe ir.
En cualquier caso, no os olvideis nunca de guardar los cambios después de hacer las modificaciones!
Añadir páginas automáticamente y eliminar el menú
Por último, comentar dos opciones más que tenemos cuando editamos un menú.
La primera, en el apartado de parámetros del menú, justo antes de poder escoger la ubicación, se puede indicar si queremos añadir páginas automáticamente. Si se marca esta opción, cada vez que creemos una nueva página en nuestra web, se agregará automáticamente a este menú.
La segunda, si se desea eliminar el menú completo, en la parte inferior hay un enlace para hacerlo: «borrar menú«.
Utilitzando el personalizador (customizer) de WordPress
Una alternativa para editar los menús es hacerlo desde el personalizador de WordPress (customizer).
En este caso, habrá que ir a Apariencia > Personalizar y, una vez allí, escoger la opción «Menús«.

Nos aparecerán todos los menús disponibles para editar, o se podrán crear de nuevos. También se podrán gestionar las ubicaciones y hacer todo lo que hemos indicado anteriormente.
Esperamos que te haya sido de utilidad este artículo! Si quieres puedes compartirlo o seguirnos en las redes sociales… Gracias!