Què són els menús?
Un menú és un conjunt d’enllaços que permeten navegar entre les diferents pàgines del nostre web o cap a pàgines relacionades.
Un lloc web pot tenir diferents zones de menús. Aquestes zones vénen definides pel tema escollit. Per exemple, podria haver-hi una zona a dalt de tot per al menú principal, una altra per al menú de xarxes socials i, una altra amb enllaços a peu de pàgina (avís legal, política de privacitat, etc).
Creant o editant un menú en WordPress
Una manera d’editar els menús és anant a Aparença > Menús de la barra d’administració.

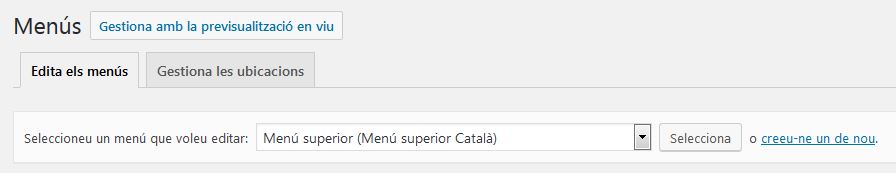
A la pestanya “Edita els menús“, caldrà escollir del combo el menú a modificar i clicar “Selecciona“. Si el que es vol és crear un menú nou, cal clicar l’enllaç del costat, “creeu-ne un de nou“.

Si es tracta d’un menú nou, el primer que caldrà fer és entrar el nom del menú, p.ex. “Menú principal de Webscreatives”, i guardar-lo (botó “Crea menú“).
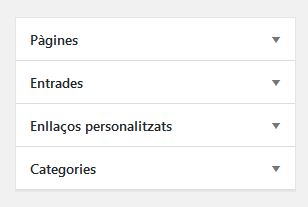
Els possibles enllaços que es poden afegir per construir el menú estan a la part esquerra i, per defecte, són:
- Pàgines. Permet escollir una o més pàgines (pages) per afegir al menú. Dóna a escollir d’entre les més recents o de la totalitat de pàgines del web. Cal marcar les que es volen i clicar el botó “Afegeix al menú”.
- Entrades. Funciona com el cas de les pàgines, però per a les entrades (posts).
- Enllaços personalitzats. Permet crear un enllaç cap a una URL qualsevol, ja sigui del nostre web o una d’externa. P.ex., es podria posar la pàgina d’inici de webs creatives,
https://www.webscreatives.com/, o la del seu twitter,https://twitter.com/webscreatives. Cal entrar el text que sortirà en el punt de menú i clicar “Afegeix al menú”. - Categories. Permet afegir un o més punts de menú cap al llistat d’entrades d’una categoria. Funciona com en el cas de les pàgines o entrades.

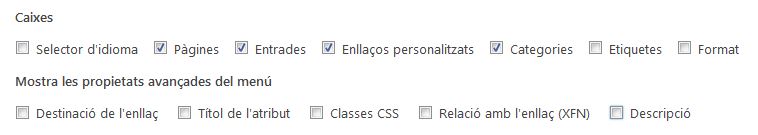
En realitat, hi ha més tipus d’elements que podem afegir al menú, però per defecte estan invisibles. Perquè es mostrin, cal anar a dalt de tot a la dreta i desplegar “opcions de pantalla“. Allà, a l’apartat “Caixes“, veurem totes les opcions possibles. Per exemple, les Etiquetes i, probablement, els Formats (custom post types, que en parlarem en d’altres articles). També pot ser que tinguem alguna extensió (plugin) instal·lada que ens permeti posar més tipus d’enllaços al menú. P.ex, si tenim el polylang per al multiidioma, podrem afegir el Selector d’idioma.

Menús i submenús
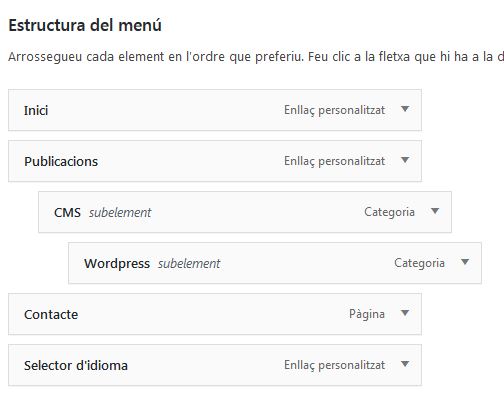
A l’apartat “Estructura del menú“, a la part central de la pantalla, es poden veure tots els elements dels que consta el menú seleccionat inicialment.
Cada element nou que afegim des dels selectors de l’esquerra, és un enllaç que s’afegeix al menú. Aquests enllaços s’afegeixen sempre al nivell superior.

Per fer que un punt de menú pengi d’un altre, és tan fàcil com arrossegar-lo amb el ratolí lleugerment cap a la dreta. Llavors veurem que apareix la paraula subelement al costat de l’etiqueta de navegació (text de l’enllaç). Això indica que al pintar-se penjarà de l’enllaç immediatament anterior. D’aquesta manera es pot crear la jerarquia que volguem entre els elements del menú.
De la mateixa manera, un element del menú es pot moure cap a l’esquerra per tornar-lo al mateix nivell que l’element immediatament anterior.
Per canviar l’ordre dels elements només cal arrossegar-los amunt o avall.
Editant i traient elements del menú
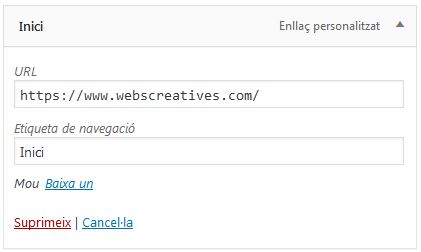
És possible canviar les propietats d’un element pertanyent al menú. Per exemple, l’etiqueta de navegació, la URL, etc. Només cal desplegar la caixa de l’element i, segons el tipus d’enllaç, apareixen unes propietats o altres que es poden editar.

Depenent de les caselles marcades a “opcions de pantalla“, poden aparèixer més propietats o menys per modificar. Per exemple, la casella per indicar que s’obri el punt de menú en una altra finestra, no es mostrarà si no s’indica.
També hi apareixen uns enllaços per moure l’element de posició o per canviar-ne el nivell (el mateix que hem comentat que es pot fer arrossegant l’element).
Per últim, l’enllaç “Suprimeix” permet treure l’element del menú.
Punt de menú sense enllaç
Fixem-nos que tots els elements de menú que afegim tenen un enllaç associat. És a dir, ja portin cap a una entrada del bloc, cap a un llistat d’entrades d’una categoria, o cap a una URL externa… sempre és un element clicable que ens condueix a una URL.
En alguns casos això es vol evitar. Per exemple, si l’únic que volem és crear un agrupador d’elements per a un submenú. Per aconseguir-ho, cal afegir un enllaç personalitzat amb una URL qualsevol. Un cop afegit, s’edita l’element i s’esborra la URL (no es pot fer abans perquè no permet afegir l’element si la URL està buida). Això farà que el punt de menú no sigui clicable.
Una alternativa seria posar un símbol hash (#) a la URL. L’efecte que s’aconseguiria és que al clicar porti a l’inici del document actual.
Zones de menús (ubicacions)
Un cop tenim el menú creat, no apareix al nostre web fins que no l’assignem a una zona de menú. Les diferents zones disponibles, depenen del tema que tinguem actiu.
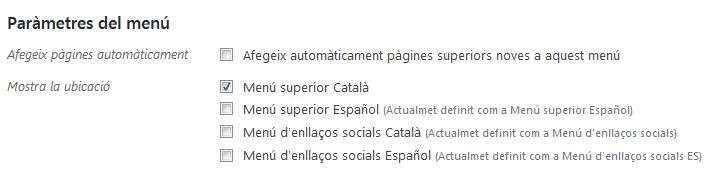
Trobarem les zones disponibles a baix de tot, a l’apartat Paràmetres del menú. Allà marcarem els llocs on volem col·locar el menú que estem editant.

Una alternativa és fer-ho des de l’altra pestanya de la pàgina, “Gestiona les ubicacions“. Allà hi ha totes les ubicacions disponibles, i per cada una permet escollir el menú que hi volem.
En qualsevol cas, no us descuideu mai de desar els canvis després de fer les modificacions!
Afegir pàgines automàticament i eliminar el menú
Per últim, comentar dues opcions més que tenim quan editem un menú.
La primera, en l’apartat de paràmetres del menú, just abans de poder escollir la ubicació, es pot indicar si volem afegir pàgines automàticament. Si es marca aquesta opció, cada cop que creem una nova pàgina al nostre web, s’afegirà automàticament a aquest menú.
La segona, si es vol eliminar el menú complet, a baix de tot hi ha un enllaç per fer-ho: “suprimeix el menú“.
Utilitzant el personalitzador (customizer) de WordPress
Una alternativa per editar els menús, és fer-ho des del personalitzador de WordPress (customizer).
En aquest cas, caldrà anar a Aparença > Personalitza i, un cop allà, escollir l’opció “Menús“.

Ens apareixeran tots els menús disponibles per tal d’editar-los, o crear-ne de nous. També es poden gestionar les ubicacions i fer tot el que hem indicat anteriorment.
Esperem que t’hagi estat d’utilitat aquest article! Si vols pots compartir-lo o seguir-nos a les xarxes socials… Gràcies!